1) CSS 선언방법
- inline: HTML 태그 안에다가 (최우선)
ex) <span style="color:red;"> Hello World! </span>
그렇게 좋은 방법은 아니다. 유지보수가 어렵다. - internal: head 안에다가 style 을 넣는다.
별도의 css파일을 관리하지 않아도 된다.
css 파일을 요청하고 보내는 일을 하지 않아도 된다.
ex)
<style>
span {
color : red;
}
</style> - external: 외부파일(.css)로 지정하기
ex) <link rel="stylesheet" type="text/css" href="main.css" />
span { color : red; }
span: selector(선택자)
color: property
red: value
큰 따옴표나 작은 따옴표 없이 적어주면 된다.
inline은 별도의 우선순위를 갖지만, internal과 external은 우선순위가 동등하다. 따라서 겹치는 선언이 있을 경우 나중에 선언된 속성이 반영된다.
2) 상속과 우선순위 결정
padding과 border와 같은 배치와 같은 것들은 상속을 받지 않는다.
상위에서 적용한 스타일은 하위에도 반영됩니다.
이로 인해 여러 단계로 중첩된 엘리먼트마다 매번 같은 색상과 글자 크기를 부여하지 않아도 됩니다.
하지만 모든 CSS 속성이 이런 특징을 갖게 되면, 몇 가지 문제가 생깁니다.
예를 들어 width 속성이 상속되면 하위 엘리먼트가 모든 같은 크기의 넓잇값을 가질 수 있습니다.
이런 것은 원하는 것이 아니죠.
그래서 box-model이라고 불리는 속성들(width, height, margin, padding, border)과 같이 크기와 배치 관련된 속성들은 하위엘리먼트로 상속이 되지 않습니다.
이렇게 CSS는 꽤 똑똑한 방식으로 동작합니다.
아직 혼란스러운 부분이 있다면, 여러분들이 중첩된 엘리먼트를 만들고, CSS 속성을 부여하면서 이 특징을 잘 이해해보면 좋습니다.
cascading
CSS는 여러가지 스타일정보를 기반으로 최종적으로 '경쟁'에 의해서 적절한 스타일이 반영된다.
선언 방식에 따른 차이
inline > internal > external
span {
color : red;
}
span {
color : blue;
}
동일하면 나중에 있는 것이 실행된다.
body > span {
color : red;
}
span{
color : blue;
}
body > span 이 더 구체적으로 표현된 것에 먼저 우선해서 적용하게 된다.
<div id="a" class="b">
text...
</div>
#a {
color : red;
}
.b {
color : blue;
}
div {
color : green;
}
id 값에는 더 높은 값을 준다.
id(#) > class(.) > element
3) CSS Selector
HTML의 요소를 tag, id, class, html 태그 속성 등을 통해 쉽게 찾아주는 방법
tag로 지정하기
<style>
span {
color : red;
}
</style>
id로 지정하기
<style>
#spantag {
color : red;
}
</style>
class로 지정하기
<style>
.spanClass {
color : red;
}
</style>
그룹선택
h1, span, div { color : red }
h1, span , div#id { color : red}
h1.span, div.classname { color : red }
n번째 자식요소를 선택(nth-child)
#jisu > p:nth-child(2) { color : red }

nth-of-type : 같은 태그의 n 번째를 찾아서 적용
nth-child : 태그 상관 없이 n번째를 찾아서 적용(자식태그)

4) CSS 기본 Style 변경하기
- font-size
- background-color
- font-family
Color
color : red;
color : #ff0000; == #f00;
color : rgb(255,0,0,0.5) 4번 째 인자는 알파 값으로 글씨가 약간 흐려진다.

background-color: #ffo;
font
font-size: 16px;
font-size: 1em; 16픽셀 대비 상대적인 크기를 배수로 지정을 할 수가 있다. 2em 시 2배 32px
아래 사진처럼 상위 노드가 32px 로 지정되어 있다면 2em 시 64px이 된다. 기준은 변경될 수 있다.
부모에 의해서 값이 바뀔 수 있다.

font-family
font-family: "Gulim";
font-family: monospace;
font-family: sans-serif;
font-family: monospace, sans-serif;
폰트 지정, 위를 보면 Gulim은 " " 안에 들어가 있고, 나머지 폰트들은 " " 가 없다. 왜냐하면
따옴표 없이 그냥 써도 작동은하지만, 폰트이름에 띄어쓰기가 있는, 예를 들어 "Times New Roman" 같은 폰트의 경우, 따옴표를 쓰는 것을 권장하고 있다. 마치 자바스크립트 모든 문장에 안 써도 작동하는 세미콜론을 붙이는 것과 비슷한 맥락으로 보면 된다.
웹 폰트
웹폰트는 브라우저에서 기본으로 지원하지 않는 폰트를 웹으로부터 다운로드 받아 사용할 수 있는 방법이다.
다양하고 예쁜 폰트들을 웹폰트로 사용할 수 있긴 하지만 다운로드를 받아야 한다는 단점이 있다.
다운로드 시간이 오래 걸리게 되면 화면에 노출되는 시간이 느려져 오히려 사용자에게 불편함을 느끼게 할 수 있다.
또한 다양한 해상도에서 깨지는 문제도 발생할 수 있다.
구글 웹폰트는 최근에는 다양한 크기에서 품질을 유지하는 벡터 방식의 아이콘 웹폰트도 등장하였다.
(unicode 영역 중 Private Use Area (PUA) 영역을 활용해서 제작)
또한 웹폰트 방식말고, 기본 unicode를 사용해서 간단한 아이콘을 표현하는 것도 가능하다.
ex) <div> 안녕하세요 ☺ </div> ☺ 웹 화면에는 웃음 표시가 되는 표현 코드이다.
5) Element가 배치되는 방법(CSS layout)
- 박스 모델 (Box Model)
- margin
- border
- padding
- position
엘리먼트가 배치되는 방식
엘리먼트를 화면에 배치하는 것을 layout 작업이라고도하고, Rendering 과정이라고도 한다.
편의상 우리는 배치라고 할 것이다.
엘리먼트는 위에서 아래로 순서대로 블럭을 이루며 배치되는 것이 기본이다.
하지만 웹사이트의 배치는 다양하게 표현 가능해야 하기 때문에, 이를 다양한 방식으로 배치할 수 있도록 css 에는 추가적인 속성을 제공한다.
중요하게 이해해야 할 속성은 다음과 같다.
- display(block, inline, inline-block)
대부분 block 속성을 가진다.

block
div는 표준 블록 레벨 엘리먼트이다. 블록 레벨 엘리먼트는 새 줄에서 시작해 좌우로 최대한 늘어난다.
자주볼 수 있는 다른 블록 엘리먼트로는 p와 form 이 있으며, HTML5에서 새로 추가된 엘리먼트는 header와 footer
section 등이 있다.
inline
span은 표준 인라인 엘리먼트이다. 인라인 엘리먼트는 단락 안에서 <span> 이처럼 </span> 해당 단락의 흐름을 방해하지 않은 채로 텍스트를 감쌀 수 있다. 링크에 사용하는 a 엘리먼트는 가장 흔히 볼 수 있는 인라인 엘리먼트이다.
none
흔히 볼 수 있는 또 한 가지 display 값은 none이다. script와 같은 일부 특별한 엘리먼트에서는 none을 기본값으로 사용하기도 한다. 이 값은 자바스크립트에서 엘리먼트를 실제로 삭제하고 재생성하지 않고도 엘리먼트를 보이고 감추는데 흔히 사용된다.
이것은 visibility와 다르다. display를 none으로 설정하면 엘리먼트가 마치 존재하지 않는 것처럼 페이지가 렌더링 된다. visbility: hidden; 으로 설정하면 엘리먼트가 감춰질 테지만 해당 엘리먼트는 완전히 보이지 않게 되더라도 여전히 공간을 차지한다.
div와 p태그는 display가 block 속성이기 때문에 위에서 아래로 출력된다.
p태그는 위 아래에 margin 값을 기본으로 가지고 있는 속성이라 떨어져 있지만 위아래로 나온다.
block 속성이지만 display: inline; 으로 설정해주면 아래와 같이 나온다.

옆으로 흐르는 엘리먼트 (display:inline)
display 속성이 inline인 경우는 우측으로, 그리고 아래쪽으로 빈자리를 차지하며 흐른다.
참고로, inline 속성의 엘리먼트는 높이와 넓이를 지정해도 반영이 되지 않는다.

이런식으로 inline의 경우 옆으로 배치된다.
반대로 inline의 경우에도 block 으로 변경이 가능하다.
좀 다르게 배치시키기 (position속성)
엘리먼트 배치가 순서대로만 위아래로 또는 좌우로 흐르면서 쌓이기만 하면, 다양한 배치를 하기 어렵다.
기본적인 틀에서 벗어나서 특별한 배치를 하려면 position 속성을 사용하는 것이 좋다.
position 속성을 사용하면 상대적/절대적으로 어떤 위치에 엘리먼트를 배치하는 것이 수월하다.
1. position 속성으로 특별한 배치를 할 수도 있습니다. position 속성은 기본 static이다. 그냥 순서대로 배치됩니다.
2. absolute는 기준점에 따라서 특별한 위치에 위치합니다. top/left/right/bottom으로 설정한다.
기준점을 상위 엘리먼트로 단계적으로 찾아가는데 static이 아닌 position이 기준점이다.
absolute는 꼭 top,left의 값을 넣어주어야 한다.
뷰포트에 상대적으로 위치가 지정되는 게 아니라 가장 가까운 곳에 위치한 조상 엘리먼트에 상대적으로 위치가 지정 된다는 점을 제외하면 fixed와 비슷하게 동작합니다. 기준으로 삼는 조상 엘리먼트가 없으면 문서 본문(body)을 기준 으로 삼고, 페이지 스크롤에 딸 ㅏㅇ무직입니다.
3. relative는 원래 자신이 위치해야 할 곳을 기준으로 이동한다. top/left/right/bottom로 설정한다.
별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동작한다.
4. fixed는 viewport(전체화면)좌측, 맨 위를 기준으로 동작한다.
스크롤을 움직일 때 마다 한 위치에 고정시키는 것이다.

간격을 다르게해서 배치하기 (margin:10px)
margin으로 배치가 달라질 수 있다. margin은 위/아래/좌/우 엘리먼트와 본인 간의 간격이다.
ex) margin: 10px 10px 10px 10px;
ex) margin: 100px auto; 가운데 정렬
ex) margin-left, margin-top 등등
기본 배치에서 벗어나서 떠 있기 (float:left)
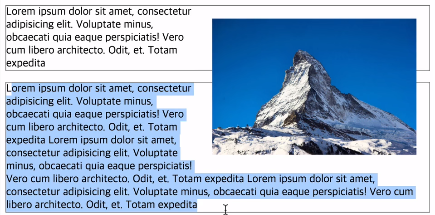
float 속성으로 원래 flow에서 벗어날 수 있고 둥둥 떠다닐 수 있습니다.
일반적인 배치에 따라서 배치된 상태에서 float는 벗어난 형태로 특별히 배치됩니다. 따라서 뒤에 block 엘리먼트가 float 된 엘리먼트를 의식하지 못하고 중첩되서 배치됩니다.
float의 속성은 이런 독틈함 때문에 웹사이트 레이아웃 배치에서 유용하게 활용됩니다.
float:left, right 로 줄 수 있다.


1번과 2번 div 로 나눠져있고, div인데 왜 저렇게 나눠져 있을까?
바로 float 태그 때문이다. float 태그를 주고 2번에 width:100% 주게되면 width가 100%만큼 띄워지게 됨으로 동시에 양 쪽에 블록방식의 엘리먼트를 출력할 수 있는 것이다. 여기서 float을 제거하게 되면 2는 1번 아래로 이동하게 된다.
하나의 블록엘리먼트는 box 형태임 (box-model)
블록 엘리먼트의 경우 box의 크기와 간격에 관한 속성으로 배치를 추가 결정합니다.
margin, padding, border, outline으로 생성되는 것이다.
box-shadow속성도 box-model에 포함지어 설명할 수 있다. 그림자를 살짝 줘서 떠 있는 듯한 느낌을 줄 때 사용
box-shadow는 border 밖에 테두리를 그릴 수 있는 속성이다.
ex) box-shadow: 5px 5px 5px 5px gray inset;

다중표기법
padding: 25px 0px 10px 3px;
margin : 100px // 전부 다 100px 라는 걸 표시한다.
엘리먼트의 크기는 부모의 크기가 기본
block엘리먼트의 크기는 기본적으로는 부모의 크기만큼을 가진다.
예를들어 width:100%는 부모의 크기만큼을 다 갖는 것과 같다.
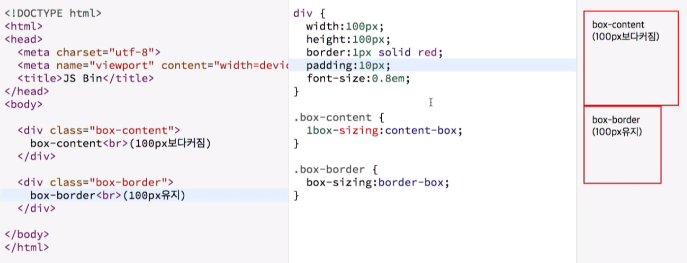
box-sizing
내가 width:100px 로 A라는 div 태그를 갖고 있었다. 나는 100px의 크기로 계속 진행하고 싶은데 div 태그 안에 있는 content와의 태그 간에 간격을 주기 위해서 padding을 사용하였더니 width가 더 커졌다.
이것을 막으려면 box-sizing을 사용해야 한다.
ex) box-sizing:border-box;
를 사용하면 padding 값을 늘려도 width를 그대로 유지한다. 하지만 padding 값이 너무크면 커질 수 밖에 없다.

그래서, layout 구현 방법은?
- 전체 레이아웃은 float를 잘 사용해서 2단, 3단 컬럼 배치를 구현합니다. 최근에는 css-grid나 flex속성 등 layout을 위한 속성을 사용하기 시작했으며 브라우저 지원범위를 확인해서 사용하도록 합니다.
- 특별한 위치에 배치하기 위해서는 position absolute를 사용하고, 기준점을 relative로 설정한다.
- 네비게이션과 같은 엘리먼트는 block 엘리먼트를 inline-block으로 변경해서 가로로 배치하기도 한다.
- 엘리먼트 안의 텍스트의 간격과, 다른 엘리먼트 간격은 padding과 margin속성을 잘 활용해서 위치시킵니다.
6) float 기반 샘플 화면 레이아웃 구성
<header>부스트코스는 정말 유익합니다.</header>
<div id="wrap">
<nav class="left">
<ul>
<li>menu</li>
<li>home</li>
<li>name</li>
</ul>
</nav>
<div class="right">
<h2>반가워요!</h2>
<ul>
<li>crong</li>
<li>jk</li>
<li>honux</li>
<li>pobi</li>
</ul>
</div>
</div>
<footer>코드스쿼드(주)</footer>header {
background-color : #eee;
}
#wrap {
background-color : #ccc;
}
footer {
background-color : #eee;
}
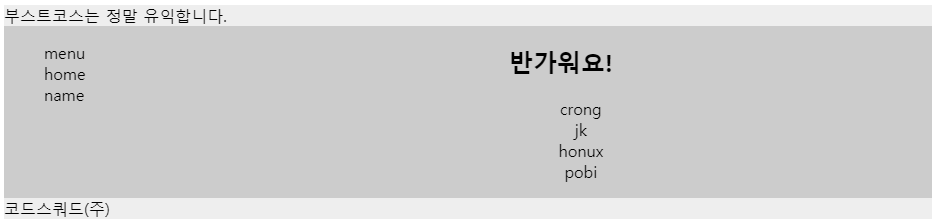
.left, .right {
float:left;
}
class left는 왼쪽에 배치하고, right는 오른쪽에 나란히 배치하고 싶어 .left, .right { float:left; } 를 추가하였더니 위와 같은 결과가 출력되었다. left, right에 해당하는 메뉴와 본문에 해당하는 내용들이 float이다보니 footer가 float을 떠 있다고 생각해서 밀고 자기가 그 자리를 차지하러 올라왔다.
clear라는 걸로 인식을 해서 네 위에 있는 float를 인식해라
clear:left 는 float:left 속성은 인식해서 올라가지 말라는 것이다. clear:both를 줘도 마찬가지이다. 상위 엘리먼트가 right로 되어있거나 left로 되어있다하면 모두 인식해서 올라가지 않는다.

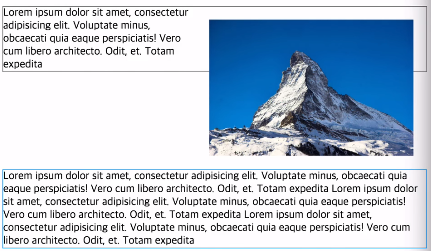
float로 이미지가 설정되어있으면 나머지 태그들은 그 이미지를 피해가도록 되어 있다.
피해 가지 않았으면 좋겠다라고 생각하는 엘리먼트에게 clear:both 라고 해주면 아래 있는 p 태그가 img를 건너 뛴다.

footer {
background-color : #eee;
clear:left;
}
footer는 제 자리를 찾아 왔지만 .right 속성의 width 값이 변경되었다. 또 배경색도 사라진 걸 확인 할 수 있다.
li {
list-style:none;
}
.left {
width:20%;
}
.right {
width:80%;
text-align:center;
}width를 설정해주었고, li의 태그의 점을 삭제해주었다.
right의 경우 width 80%를 해도 확인이 어렵기 때문에 가운데 정렬을 해준 모습이다.

배경으로 줬던 wrap의 background-color가 나타나지 않았다.
자식이 float인 경우 자기의 자식이라고 생각하지 않는다.
둥 떠 있기 때문에 float 속성을 자식으로 인정해서 높이 값으로 생각하지 않는다.
이럴 땐 overflow라는 속성을 줘서 float를 인식하게 할 수가 있다.
overflow 속성을 줬을 때는 부모입장에서 float를 인식하게 되어있다.
#wrap {
background-color : #ccc;
overflow:auto;
}
margin: 20px(top,bottom) 0px(left,right);
.left {
width:17%;
margin-right:3%;
background-color: #47c;
}
.right {
width:80%;
text-align:center;
background-color: #47c;
}margin 값을 주고, 색상을 설정하였더니 아래와 같이 배치가 되었다.
보면 높이가 다르게 되어 있는데 높이 값을 지정해주어야 한다, 높이 값은 자동으로 채워지지 않기 때문이다.
.left, .right {
float:left;
height: 200px;
}
width를 %(가변폭) 으로 주었기 때문에 웹 사이트의 사이즈를 넓히건 줄이건 배치는 유지가 되는 걸 확인할 수 있다.
px로 값을 주게되면 가변폭이 아닌 고정폭이기 때문에 사이즈를 조절해도 큰 변화가 일어나지 않는다.

<header>부스트코스는 정말 유익합니다.</header>
<div id="wrap">
<nav class="left">
<ul>
<li>menu</li>
<li>home</li>
<li>name</li>
</ul>
</nav>
<div class="right">
<h2>
<span>반가워요!</span>
<div class="emoticon">:-)</div>
</h2>
<ul>
<li>crong</li>
<li>jk</li>
<li>honux</li>
<li>pobi</li>
</ul>
</div>
<div class="realright">oh~ right~</div>
</div>
<footer>코드스쿼드(주)</footer>li {
list-style:none;
}
header {
background-color : #eee;
}
#wrap {
overflow:auto;
margin: 20px 0px;
}
footer {
background-color : #eee;
clear:left;
}
.left, .right, .realright {
float:left;
height: 200px;
}
.left {
width:17%;
margin-right:3%;
background-color: #47c;
}
.right {
width:60%;
text-align:center;
background-color: #47c;
}
.realright {
width:17%;
margin-left:3%;
background-color : #67c;
}
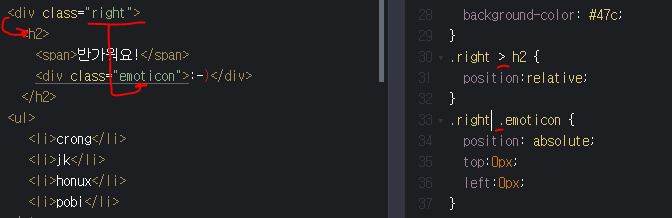
.right > h2 {
position:relative;
}
.right .emoticon {
position: absolute;
top:0px;
right:25%;
color:#fff;
}display:flex;
flex-direction:row;(좌측정렬) / row-reverse;(우측정렬)
flex-direction:column;(수직정렬) / column-reverse;(수직하단정렬)
실습만이 살길이다.
7) 디버깅-HTML-CSS
크롬 관리자 도구(Ctrl+Shift+I)

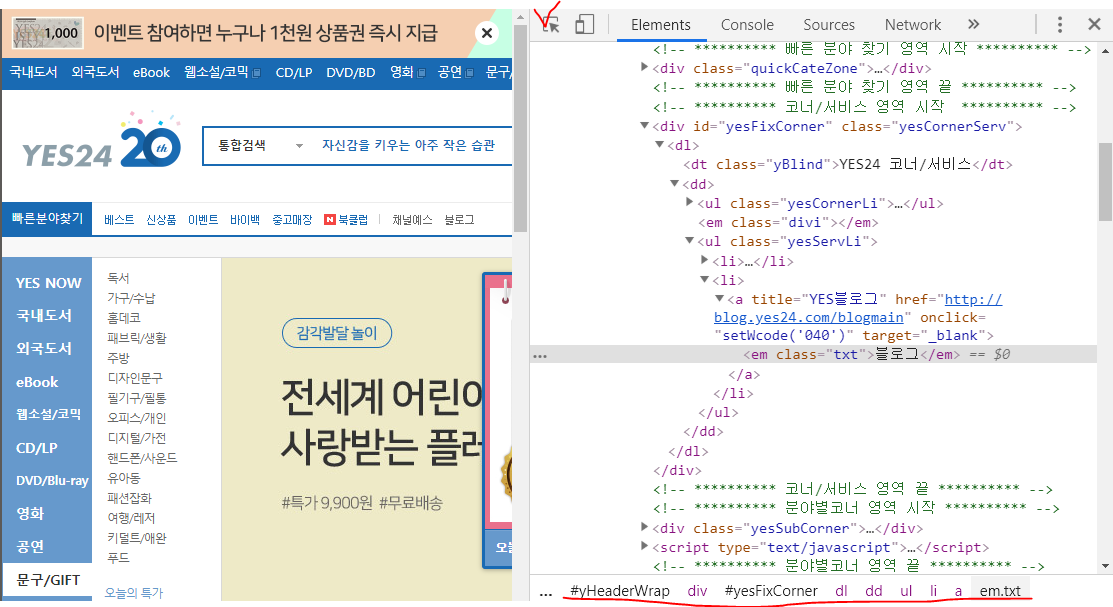
Elements 옆에 버튼을 누르면 화면에 본인이 원하는 목록이나 사진을 찍으면 해당 소스로 화면이 전환된다.
아래 밑줄 친 부분을 보면 이것이 가지고 있는 DOM 노드의 순서가 나온다.
노드는 계층구조를 갖고 있기 때문에 어느 태그에 어떤 것 아래 있는지 파악 할 수 있다.
style을 누르면 스타일 정보를 확인할 수 있는데 최종적으로 가지고 있는 스타일 정보는 Computed 항목에 있다.

'ETC. > study' 카테고리의 다른 글
| [부스트코스] Servlet (0) | 2019.06.13 |
|---|---|
| [부스트코스] 웹 프로그래밍 기초_HTML - FE (0) | 2019.06.10 |
| [부스트코스] 웹 프로그래밍 기초_웹의 동작 (HTTP 프로토콜 이해) (0) | 2019.06.08 |
| JSON 이란 (0) | 2018.11.15 |
| CS(Client Server) 환경이란 (0) | 2018.11.14 |


댓글