HTTP (Hypertext Transfer Protocol)란?
- 팀 버너스리(Tim Berners-Lee)와 그가 속한 팀은 CERN에서 HTML뿐만 아니라 웹 브라우저 및 웹 브라우저 관련 기술과 HTTP를 발명하였습니다.
- 문서화된 최초의 HTTP버전은 HTTP v0.9(1991년)입니다.
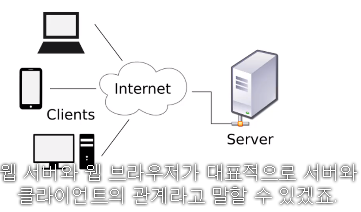
- HTTP는 서버와 클라이언트가 인터넷상에서 데이터를 주고받기 위한 프로토콜(protocol)입니다.
- HTTP는 계속 발전하여 HTTP/2까지 버전이 등장한 상태입니다.
HTTP 작동방식
- HTTP는 서버/클라이언트 모델을 따른다
: 클라이언트가 요청을 보내면 서버는 응답을 보내고 그 연결은 끊기게 된다. - 장점
- 불특정 다수를 대상으로 하는 서비스에 적합하다.
- 클라이언트와 서버가 계속 연결된 형태가 아니기 때문에 클라이언트와 서버 간의 최대 연결 수보다 훨씬 많은 요청과 응답을 처리할 수 있다.
: 웹 서버의 부하도 적어진다. - 단점
- 연결을 끊어버리기 때문에, 클라이언트의 이전상황을 알 수가 없습니다. 이러한 특징을 무상태(Stateless)라고 말합니다. 이러한 특징 때문에 정보를 유지하기 위해서 Cookie와 같은 기술이 등장하게 되었습니다.
URL
- URL(Uniform Resource Locator)- 인터넷 상의 자원의 위치
- 특정 웹 서버의 특정 파일에 접근하기 위한 경로 혹은 주소
: http://www.2044smile.co.kr/docs/index.html
http 접근 프로토콜//IP 주소 또는 도메인 이름/문서의 경로/ 문서이름

1. 클라이언트가 먼저 원하는 서버에 접속을 해야한다.
2. 다시 클라이언트가 서버에게 요청해야 한다. 서버는 클라이언트가 요청을 하면 요청에 따른 응답 결과를 다시 클라이언-트에게 응답해주는 과정을 거친다.
-HTTP 요청 메세지
요청헤더
-
GET : 정보를 요청하기 위해서 사용한다. (SELECT)
- POST : 정보를 밀어넣기 위해서 사용한다. (INSERT)
- PUT : 정보를 업데이트하기 위해서 사용한다. (UPDATE)
- DELETE : 정보를 삭제하기 위해서 사용한다. (DELETE)
- HEAD : (HTTP)헤더 정보만 요청한다. 해당 자원이 존재하는지 혹은 서버에 문제가 없는지를 확인하기 위해서 사용한다.
- OPTIONS : 웹서버가 지원하는 메서드의 종류를 요청한다.
- TRACE : 클라이언트의 요청을 그대로 반환한다. 예컨데 echo 서비스로 서버 상태를 확인하기 위한 목적으로 주로 사용한다.
요청바디
-
바디 요소는 요청 메소드가 POST나 PUT을 사용하게 됐을 때 들어온다.
3. 응답
응답헤더
- 응답 HTTP 프로토콜의 버전, 응답코드, 응답 메세지
- 날짜, 웹 서버 이름과 버전, 콘텐츠 타입, 캐시 제어 방식, 길이 등의 방식
- 빈 줄 다음에 나오는 것이 실제 응답 리소스 데이터가 나오는 것이다
4. 종료
3) 웹 Front-End 와 웹 Back-End
웹프론트엔드
사용자에게 웹을 통해 다양한 콘텐츠(문서,동영상,사진 등)을 제공한다.
또한 사용자의 요청(요구사항)에 반응해서 동작한다.
백 엔드란
- 프론트 엔드가 프로그램의 앞 쪽, 클라이언트의 입장에서 개발이 진행된다면 백 엔드는 프로글매의 두시 부분 쪽, 즉 서버 입장에서의 개발이 진행
- 프론트 엔드를 다른 말로 크라이언트 사이드라고 말한다면, 백 엔드는 서버 사이드 라고 말한다.
- 프로그래밍 언어(JAVA, Python, PHP, Javascript 등)
- 웹의 동작 원리
- 알고리즘, 자료구조 등 프로그래밍 기반 지식
- 운영체제, 네트워크 등에 대한 이해
- 프레임워크에 대해 이해(예 : Spring)
- DBMS에 대한 이해와 사용방법(예: MySQL, Oracle 등)
4) Browser의 동작

화면에 보이는 것들이 User Interface(UI)
브라우저 소프트웨어를 동작시켜주는 Browser engine
브라우저가 HTTP를 통해서 웹서버와의 통신 Networking
JavaScript를 해석할 수 있는 JavaScript Interpreter
Browser engine
파이어폭스의 Gecko, 사파리의 WebKit 크롬과 오페라는 Blink

- css 링크는 html 태그 안에 생성해준다.
- meta 태그는 해당 문서가 어떤 것인지 브라우저에게 알려주는 것이다.
ex) 나는 UTF-8로 구성된 문서야 - head 태그는 HTML 문서에 대한 추가적인 설명을 담고 있다.
head 태그 안에는 자세한 문서에 대한 정보들이 포함되어 있다. - <!doctype html> HTML 이 시작한다는 것을 알린다.
- script 태그는 body 끝나는 태그 뒤 넣어주는게 일반적인 방법이다.
왜냐하면 위 쪽에 넣으면 브라우저가 HTML 을 해석하는 동안 JavaScript 코드를 다운로드하고 해석하느라 HTML 해석이 느려질 수가 있다. - CSS 코드는 주로 head안에 존재한다. 소스가 길 경우 링크로 연결해주는데
<link rel="stylesheet" href="./main.css"> 이런식으로 연결해주면 된다. - Javascript의 링크 사용방법은 <script src="./main.js"></script>
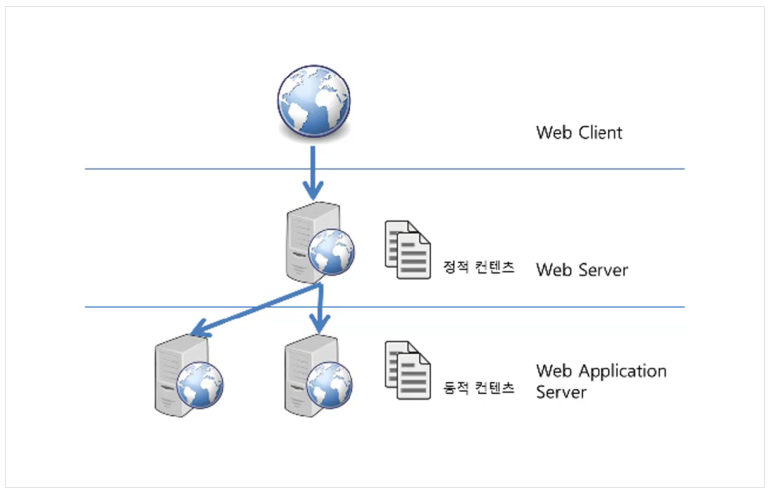
6) 웹서버
- 웹 서버는 소프트웨어를 보통 말하지만, 웹 서버 소프트웨어가 동작하는 컴퓨터를 말한다.
- 웹 서버의 가장 중요한 기능은 클라이언트가 요청하는 HTML 문서나 각종 리소스를 전달하는 것이다.
- 웹 브라우저가 우베 크롤러가 요청하는 리소스는 컴퓨터에 저장되어 있는 정적인 데이터이거나 동적인 결과가 될 수 있다.
정적인 데이터란 보통 이미지, HTML 파일, CSS 파일, JavaScript 파일과 같이 컴퓨터에 저장되어 있는 파일을 말한다.
동적인 결과란 웹 서버에 의해서 실행되는 프로그램을 토앻서 만들어진 결과물을 말한다.
웹 크롤러는 네이버나 구글 같은 검색 사이트에서 다른 웹 사이트 정보를 읽어갈 때 사용하는 소프트웨어다.
[추가설명] 웹 크롤러에 의해 수집된 웹사이트 정보들 사이에서 검색어와 일치하는 항목이 존재하는 문서들을 색출한다.
웹 서버 소프트웨어의 종류
- 가장 많이 사용하는 웹 서버 Apache, Nginx, Microsoft, Google 웹 서버
- Apache웹 서버는 Apache Software Foundation에서 개발한 웹서버로 오픈소스 소프트웨어이며, 거의 대부분의 운영체제에서 설치 및 사용이 가능하다. Nginx는 차세대 웹서버로 보통 불리며 더 작은 자원으로 더 빠르게 데이터를 서비스를 하는 것을 목적으로 만들어진 서버이며 Apache 웹 서버와 마찬가지로 오픈소스 소프트웨어이다.
7) WAS(Web Application Server)
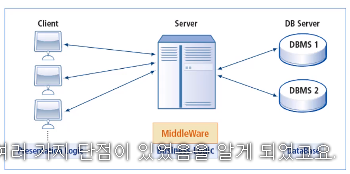
클라이언트/서버 구조
- 클라이언트는 서비스를 제공하는 서버에게 정보를 요청하여 응답 받은 결과를 사용한다

DBMS
- 다수의 사용자들이 데이터베이스 내의 데이터를 접근할 수 있도록 해주는 소프트웨어
미들웨어
- 클라이언트 쪽에 비지니스 로직이 많을 경우, 클라이언트 관리(배포 등)로 인해 비용이 많이 발생하는 문제가 발생
- 비지니스 로직을 클라이언트와 DBMS사이의 미들웨어 서버에서 동작하도록 함으로써 클라이언트는 입력과 출력만 담당하도록 함

WAS(Web Application Server)
- WAS는 일종의 미들웨어로 웹 클라이언트의 요청 중 보통 웹 애플리케이션이 동작하도록 지원하는 목적을 가진다.
- 프로그램 실행 환경과 데이터베이스 접속 기능을 제공
- 여러 개의 트랜잭션을 관리한다.
- 업무를 처리하는 비지니스 로직을 처리한다.
- 웹 서버의 기능도 기본적으로 제공한다.

웹서버 vs WAS
- WAS도 보통 자체적으로 웹 서버 기능을 내장하고 있다.
- 현재는 WAS가 가지고 있는 웹 서버 정적인 컨텐츠를 처리하는데 있어서 성능상 큰 차이가 없다.
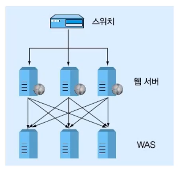
- 규모가 커질수록 웹 서버와 WAS를 분리한다. 그 목적은 장애 극복 기능(failover)인 경우가 많다.

사람들이 많이 접속하는 대용량 웹 애플리케이션의 경우에는 서버의 수가 여러 대 일수 있다.
장애 극복 기능 대용량 웹 애플리케이션에는 무중단으로 운영하게 위해서 상당히 중요한 기능이다. 이러한 기능 때문에 보통 웹 서버가 WAS 앞 단에서 동작하도록 하는 경우가 많다.
'ETC. > study' 카테고리의 다른 글
| [부스트코스] 웹 프로그래밍 기초_CSS - FE (0) | 2019.06.10 |
|---|---|
| [부스트코스] 웹 프로그래밍 기초_HTML - FE (0) | 2019.06.10 |
| JSON 이란 (0) | 2018.11.15 |
| CS(Client Server) 환경이란 (0) | 2018.11.14 |
| 자바 JAR File 이란? (0) | 2018.11.14 |


댓글