1) HTML tag
tag의 종류
- 링크
- 이미지
- 목록
- 제목
anchor 태그, img 태그, ul/li 태그, heading 태그, p 태그 등이 자주 사용됩니다.
그 밖에 가장 많이 사용하는 div태그가 있습니다.
div 태그는 block 엘리먼트라고 하는데 일반적인 영역을 표현할 때 가장 많이 사용합니다.
많은 태그를 모두 외울 필요는 없으며, 필요한 태그를 찾아서 적절한 의미에 맞는 태그를 사용하는 것이 중요합니다.
<font> 같이 스타일을 지정해주는 것은 HTML 이 아니라 CSS로 표현해주는게 좋다.
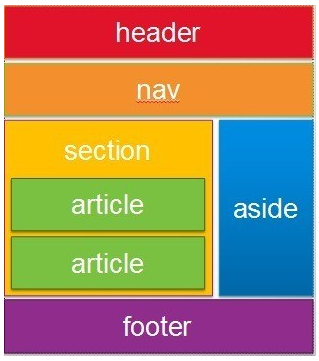
2) HTML Layout tag
Layout이란 '배치'라는 뜻으로, HTML 태그로 감싸진 각 정보 요소를 화면상의 어느 위치에 어떻게 자리잡을지를 결정하는 것을 말합니다. 기본적으로 상단의 <header>, 하단의 <footer> 그리고 가운데의 본문 영역이 있다.

- header
- section
- nav
- footer
- aside
3) HTML 구조설계
구조설계 시 처음에 혼자 진행하게되면 막막할 수도 있기 때문에 레이아웃 예시를 확인할 때 구글검색을 하면 좋다.
구글 검색 창에 html structure design 검색
4) Class 와 id 속성
고유한 값인 id와 중복 사용이 가능한 class
id 는 고유한 값이기 때문에 한 개만 사용해야하는데 2개 이상 사용하여도 오류는 나지 않는다.
data 속성은 java Script에서 활용할 목적의 데이터를 숨겨놓기 위해 사용한다.
'data-*' 형식으로 사용하며 jquery에서 접근하여 조회, 제어 등이 가능하다.

'ETC. > study' 카테고리의 다른 글
| [부스트코스] Servlet (0) | 2019.06.13 |
|---|---|
| [부스트코스] 웹 프로그래밍 기초_CSS - FE (0) | 2019.06.10 |
| [부스트코스] 웹 프로그래밍 기초_웹의 동작 (HTTP 프로토콜 이해) (0) | 2019.06.08 |
| JSON 이란 (0) | 2018.11.15 |
| CS(Client Server) 환경이란 (0) | 2018.11.14 |


댓글