안녕하세요.
2020/08/26 - [] - Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 10 (프론트 Update)
Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 10 (프론트 Update)
안녕하세요. 저번 포스팅에서는 작성한 TodoList를 삭제할 수 있는 Delete 기능을 구현하였습니다. https://newbiecs.tistory.com/313 Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 9 (프론트 Delete) 안..
newbiecs.tistory.com
이전 포스팅에서 Update 기능과 그 외에 한 개의 투두리스트만 업데이트 폼을 사용할 수 있도록 구현해주었습니다.
오늘은 Header, Footer, icon 등등 미적인 요소를 채워주도록 하겠습니다.
fontawesome 설치
다양한 폰트와 icon 을 사용하기 위해 fontawesome 을 설치해주도록 하겠습니다.
$ npm i --save @fortawesome/fontawesome-svg-core
$ npm i --save @fortawesome/free-solid-svg-icons
$ npm i --save @fortawesome/free-regular-svg-icons
$ npm i --save @fortawesome/vue-fontawesome처음에 라이브러리를 다운받고서 main.js 에 import 해줍니다.
//main.js
import Vue from 'vue'
import App from './App.vue'
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { far } from '@fortawesome/free-regular-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
library.add(far)
Vue.component('font-awesome-icon', FontAwesomeIcon)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')그리고 App.vue 에서 간단히 아이콘을 띄워보도록 하겠습니다.
//app.vue
<template>
<div>
<font-awesome-icon icon="user-secret" />
<todo-header></todo-header>
<todo-content v-bind:propsdata="todoList" v-on:saved="getTodoList" v-on:deleted="getTodoList"></todo-content>
<!-- v-bind:하위컴포넌트 속성명="상위 컴포넌트 전달할 데이터명" -->
<!-- v-on:하위컴포넌트 이벤트 전달 속성명="상위 컴포넌트 메소드명" -->
<todo-footer></todo-footer>
</div>
</template>
왼다음으로 우리가 사용할 이쁜 아이콘을 찾아보겠습니다.
참고로 Fontawesome 에는 유로(Pro) 아이콘이 있어 검색 시 Free 라는 필터를 체크하고 찾아야 합니다.
사용법은 간단합니다. 아이콘의 이름을 icon="<icon name>" 이렇게 지정해주면 됩니다.
<font-awesome-icon icon="calendar-check" />화면으로 확인해보니 아이콘이 너무 작습니다.
fa-lg, fa-2x, fa-3x, fa-4x, fa-5x 와 같은 옵션으로 크기를 조정할 수 있습니다.
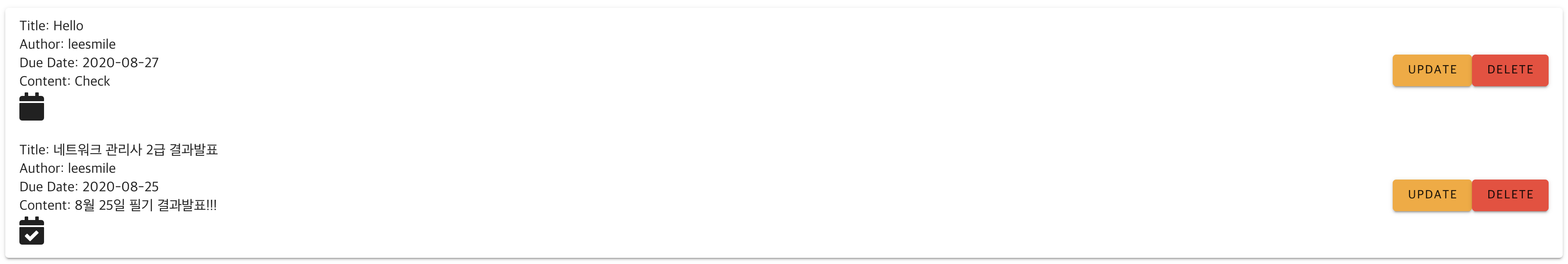
<font-awesome-icon class="fa-2x" icon="calendar-check" />data.completed 에 따라 아이콘이 변경되게 설정하고, 명시적으로 Title, Author 등을 입력해주도록 하겠습니다.
<v-list-item-content v-show="!data.is_hidden">
<v-list-item-title>제목: {{ data.title }}</v-list-item-title>
<v-list-item-title>작성자: {{ data.author }}</v-list-item-title>
<v-list-item-title>완료 일: {{ data.due_date }}</v-list-item-title>
<v-list-item-title>내용: {{ data.description }}</v-list-item-title>
<v-list-item-title v-show="data.completed">
<font-awesome-icon class="fa-2x" icon="calendar-check" />
</v-list-item-title>
<v-list-item-title v-show="!data.completed">
<font-awesome-icon class="fa-2x" icon="calendar" />
</v-list-item-title>
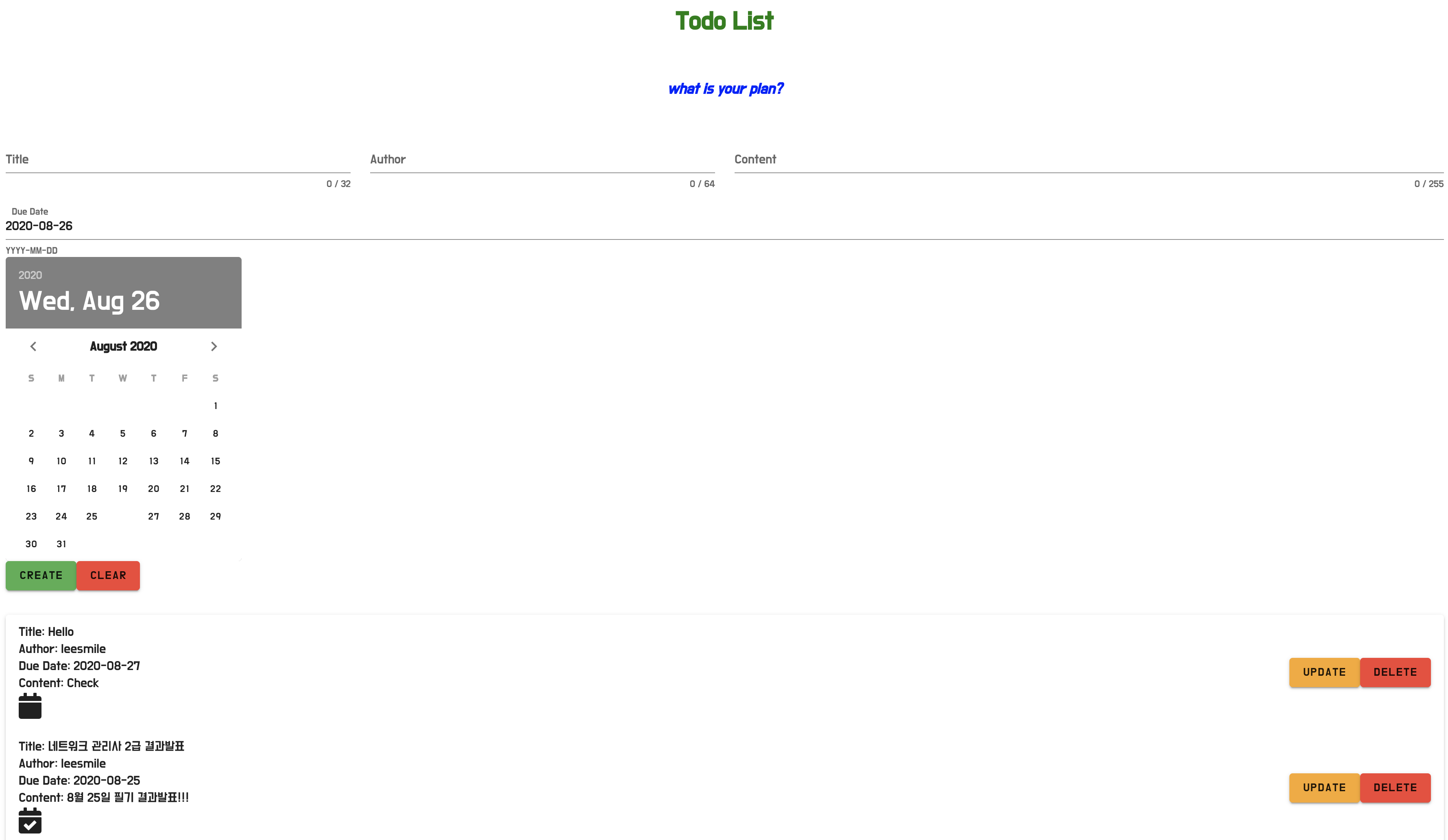
Google Font 적용
구글 폰트 사이트에 들어가서 원하는 폰트를 선택하시고 적용하는 방법은 링크를 클릭하셔서 적용하시면 됩니다.
한글과 영어가 지원되는 폰트를 사용하시는게 좋습니다.
투두리스트의 전체 폰트로 이용하기 위해 App.vue 에서 폰트를 적용시키겠습니다.
// App.vue
<template>
<div id="app">
<todo-header></todo-header>
<todo-content v-bind:propsdata="todoList" v-on:saved="getTodoList" v-on:deleted="getTodoList"></todo-content>
<!-- v-bind:하위컴포넌트 속성명="상위 컴포넌트 전달할 데이터명" -->
<!-- v-on:하위컴포넌트 이벤트 전달 속성명="상위 컴포넌트 메소드명" -->
<todo-footer></todo-footer>
</div>
</template>
<style>
@import url('https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap');
#app {
font-family: 'Do Hyeon', sans-serif;
}
</style>
2020-06-07 ~ 2020-08-26 에 걸쳐 TodoList를 완성시켰습니다.
일 끝나고 짬나는 시간에 만들고, 공부하고 만들고 걸린 시간을 보니 내가 과연 2달 동안 성실히 시간을 활용하였는지
되돌아 볼 수 있는 것 같습니다. 사실 아직까지 완성은 아닙니다. 블로그 포스팅은 하지 않겠지만 v2 를 기획하고 있습니다.
블로그에 포스팅 하지 않는 이유는 글을 작성하면서 부족한 점을 많이 느꼇고,
내가 계획을 확실히 세우지 않으면 글은 방향을 잡지 못하고, 두서없는 글이 되어가는 것을 느꼈습니다.
마지막으로 작성한 코드들을 아래 링크를 통해 들어가시면 확인할 수 있습니다.
프론트 - https://github.com/2044smile/Todo-frontend
백엔드 - https://github.com/2044smile/Todo-backend
감사합니다.
Rerference
- https://github.com/FortAwesome/vue-fontawesome
FortAwesome/vue-fontawesome
Font Awesome 5 Vue component. Contribute to FortAwesome/vue-fontawesome development by creating an account on GitHub.
github.com
- https://uxgjs.tistory.com/49
폰트어썸 (Font Awesome) 아이콘 폰트 사용하기
아이콘 폰트인 폰트어썸 (Font Awesome)을 사용하는 방법입니다. 아이콘폰트가 무엇인지 궁금하면 이전에 포스팅한 아이콘 폰트(Icon font) 자유자제로 사용하기를 먼저 읽어 보시는 것을 추천합니다.
ux.stories.pe.kr
- https://stackoverflow.com/questions/51516084/how-do-i-add-a-google-font-to-a-vuejs-component
How do I add a Google Font to a VueJS Component?
I've been trying for an hour to find a way to import a Google Font into a VueJS Component, but I cannot seem to find a solution, nothing worked yet, not even the stuff from previous StackOverflow
stackoverflow.com
'Project > Django & Vue.js' 카테고리의 다른 글
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 10 (프론트 Update) (0) | 2020.08.26 |
|---|---|
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 9 (프론트 Delete) (0) | 2020.08.09 |
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 8-1 (프론트 todoList 보충) (0) | 2020.08.06 |
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 8 (프론트 todoList Create) (0) | 2020.08.04 |
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 7 (프론트 todoList GET) (0) | 2020.07.31 |


댓글