안녕하세요.
https://newbiecs.tistory.com/310
Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 8 (프론트 todoList Create)
안녕하세요. newbiecs.tistory.com/309 Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 7 (프론트 todoList GET) 안녕하세요. 이번 포스팅에서는 CRUD 기능 구현을 해보도록 하겠습니다. 전 포스팅에서 우..
newbiecs.tistory.com
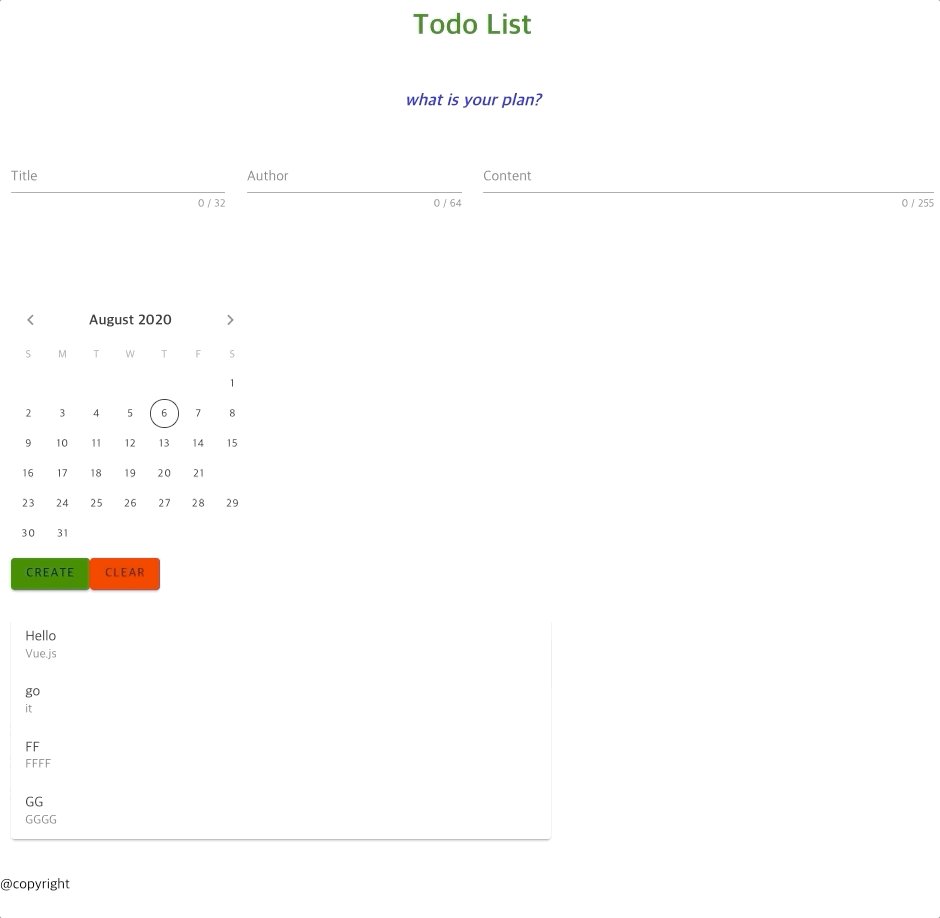
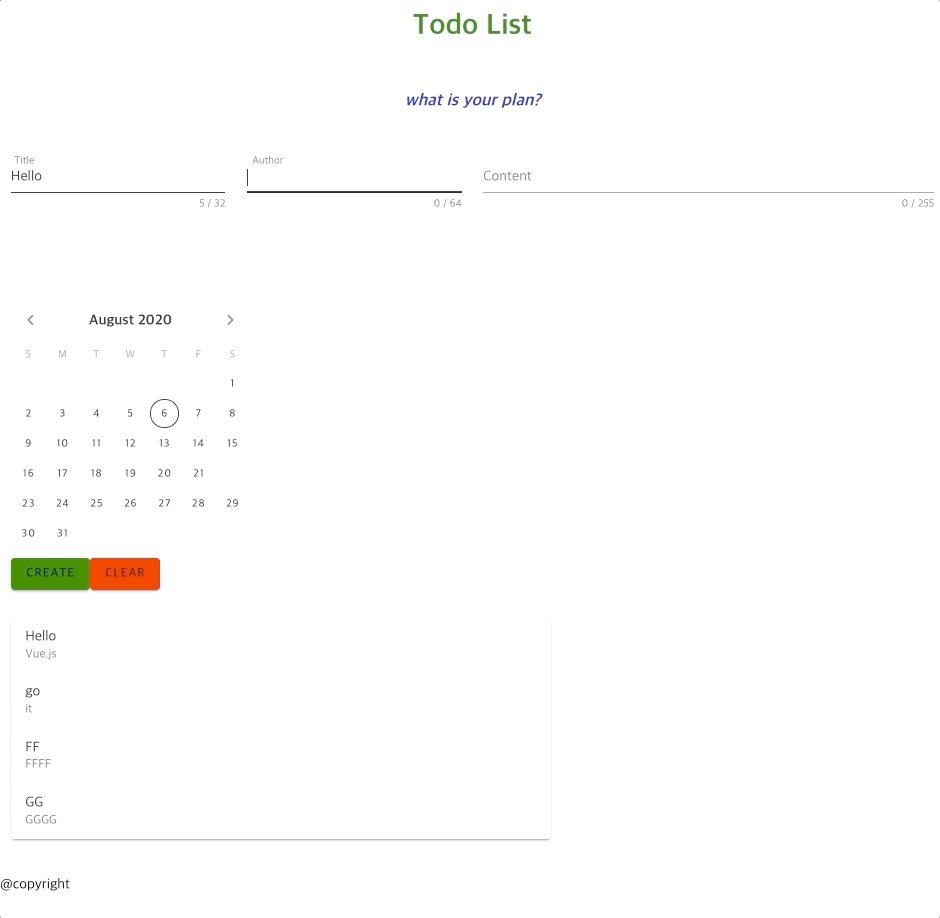
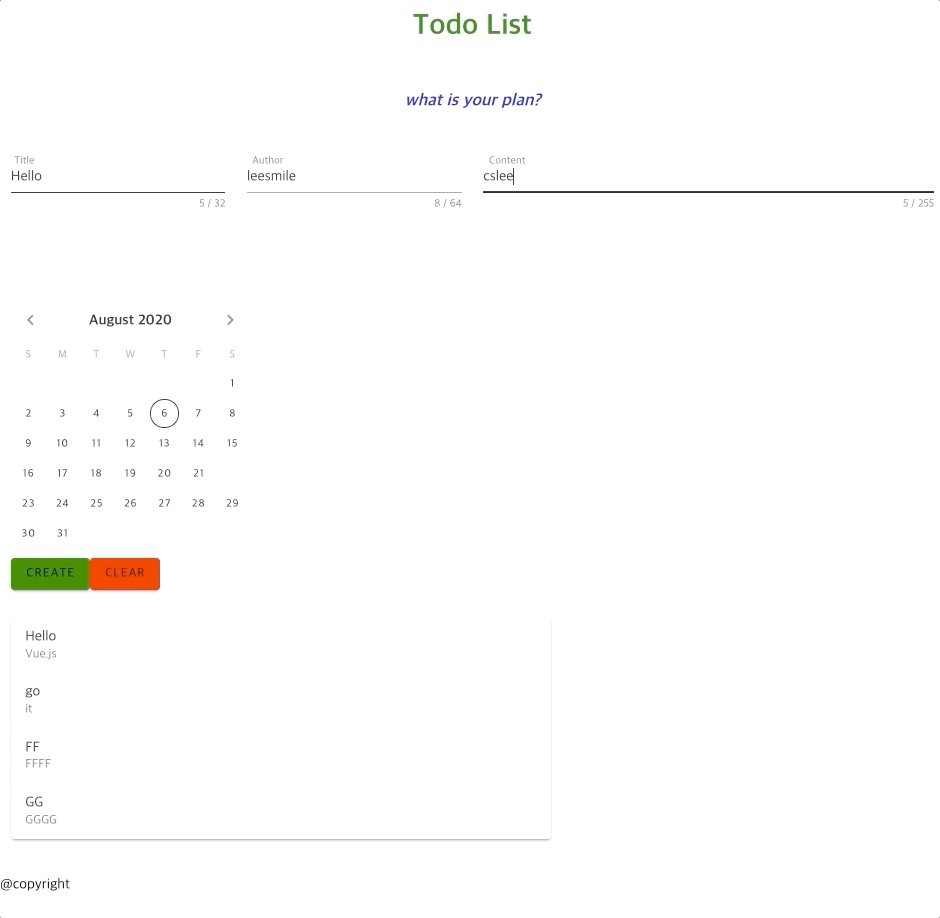
위 포스팅에서 만들고 사용해보니 Create 버튼 클릭 시 투두리스트 목록에 바로 생성되지 않아서 그 부분을 수정하려고 합니다.
왜 생성이 안되었는지 확인해보도록 하겠습니다.
// App.vue
mounted() {
// DOM 객체 생성 후 drf server 에서 데이터를 가져와 todoList 저장
axios({
method: "GET",
url: url
})
.then(response => {
this.todoList = response.data;
console.log("Success", response);
})
.catch(error => {
console.log("Failed to get todoList", error.response);
});
},App.vue 에서 투두리스트를 GET 하는데 여기서 실수한 점이 몇 가지 있습니다.
1. Mounted 는 최초 DOM 이 생성될 때만 수행됩니다. 그래서 새로고침을 하거나 해야만 새로운 리스트를 GET 으로 가져오는 것이죠.
글을 작성하고 새로고침해야 내가 작성한 글이 보인다면 정말 별로겠죠?
2. Create 가 성공적으로 되고나서 어떠한 처리도 하지 않았다. 수정해야 될 부분이 바로 여기입니다. 아래 코드를 살펴보겠습니다.
// TodoContent.vue
methods: {
sendForm: function() {
console.log('===Debug===', this.data)
axios({
method: "POST",
url: url,
data: this.data
})
.then(response => {
console.log("Success", response) // Create 후에 로그 찍는 거 외에는 수행하는 동작이 없다.
// <1>
})
.catch((error) => {
console.log("Failed to create todoList", error.response);
});
},
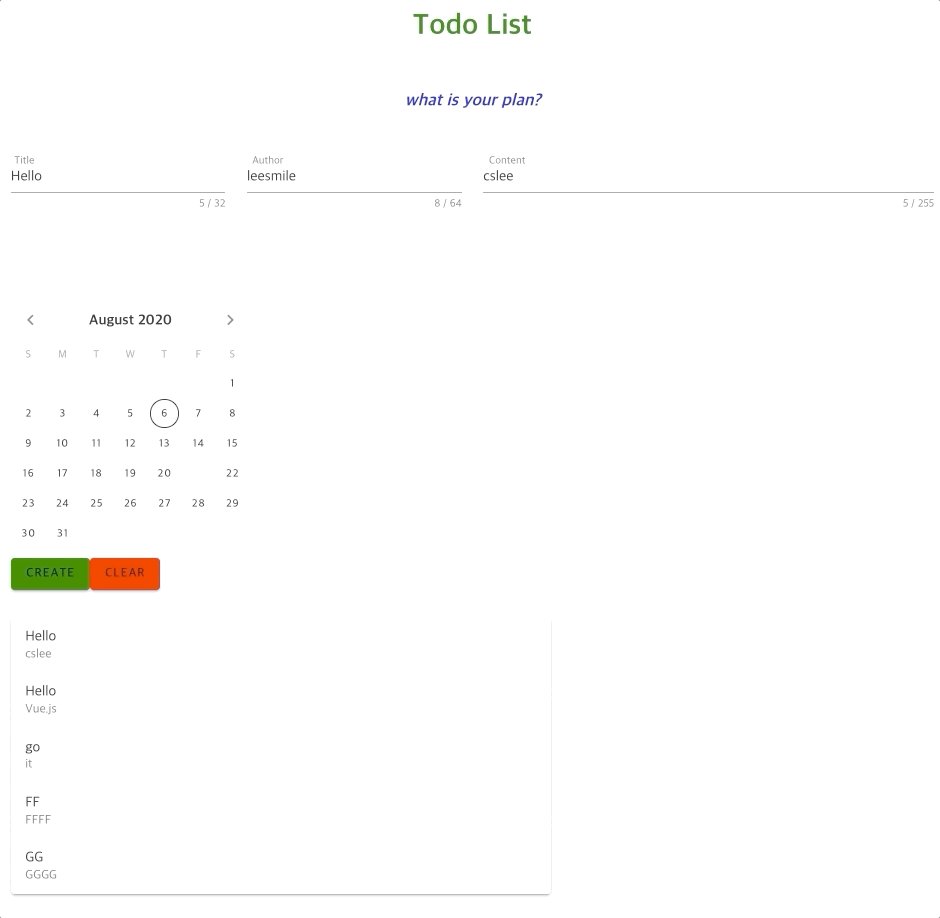
이제 문제점을 찾았으니 해결해보도록 하겠습니다.
간단하게 생각해보면 Create 가 되었다면 다시 GET 으로 불러와주면 되는 것 입니다.
event emit을 사용해서 구현해보도록 하겠습니다.
위 코드 <1> 부분에 this.$emit('saved') 를 추가해주도록 하겠습니다.
(created 가 더 어울리지만 vue.js 라이프사이클에 created가 있으므로 사용하지 않는 것이 좋다고 합니다.)
App.vue 로 이동해서 이벤트를 받고, 생성해두었던 getTodoList 메소드를 채워주겠습니다.
<!-- App.vue -->
<template>
<div>
<todo-header></todo-header>
<todo-content v-bind:propsdata="todoList" v-on:saved="getTodoList"></todo-content>
<!-- v-bind:하위컴포넌트 속성명="상위 컴포넌트 전달할 데이터명" -->
<!-- v-on:하위컴포넌트 이벤트 전달 속성명="상위 컴포넌트 메소드명" -->
<todo-footer></todo-footer>
</div>
</template>getTodoList 안에 백엔드 서버에서 GET 으로 요청하는 부분을 추가해주겠습니다.
// App.vue
methods: {
getTodoList: function() {
axios({
method: "GET",
url: url
})
.then(response => {
this.todoList = response.data;
console.log("Success", response);
})
.catch(error => {
console.log("Failed to get todoList", error.response);
});
},이제 게시글을 생성하면 바로바로 생성되는 것을 확인할 수 있습니다!

감사합니다.
'Project > Django & Vue.js' 카테고리의 다른 글
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 10 (프론트 Update) (0) | 2020.08.26 |
|---|---|
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 9 (프론트 Delete) (0) | 2020.08.09 |
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 8 (프론트 todoList Create) (0) | 2020.08.04 |
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 7 (프론트 todoList GET) (0) | 2020.07.31 |
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 6 (프론트 axios, cors 설정) (0) | 2020.07.31 |


댓글