안녕하세요.
오늘은 Vue CLI 를 사용하여 Vue 환경세팅, 설치부터 프로젝트 생성, 구조를 알아보도록 하겠습니다.
맥북을 사용하기 때문에 윈도우에서 발생하는 오류를 대응못하는 점 양해 부탁드립니다.
버전확인
node -v // 10점대 이상
npm -v // 6점대 이상Vue CLI 설치
npm install -g @vue/cli
//권한 에러 발생 시
sudo npm install -g @vue/cli

프로젝트 생성
> vue create todo
> default (bable, eslint)
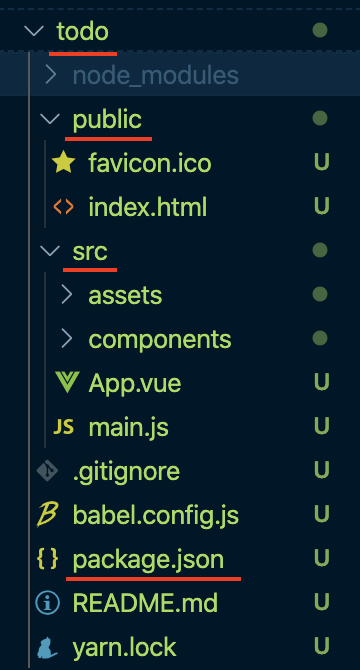
todo 폴더가 생성되고, 그 안에 여러 폴더들이 생성된 것을 확인할 수 있습니다.
cd todo로 생성 된 폴더 이동 후
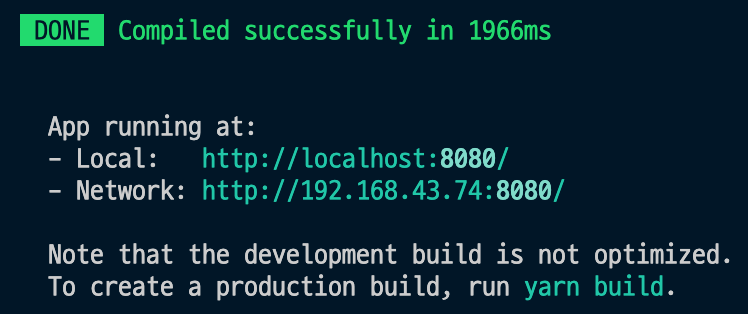
yarn serve 혹은 npm run serve 로 서버를 실행시킬 수 있습니다.


localhost:8080 으로 접속하니 Vue의 기본화면 페이지가 보이고 있습니다.
여기서 한가지 기억해야 될 것은 Django Rest Framework Server는 localhost:8000 이고,
Vue.js Servier 는 localhost:8080 이라는 것 입니다.
프로젝트 구조

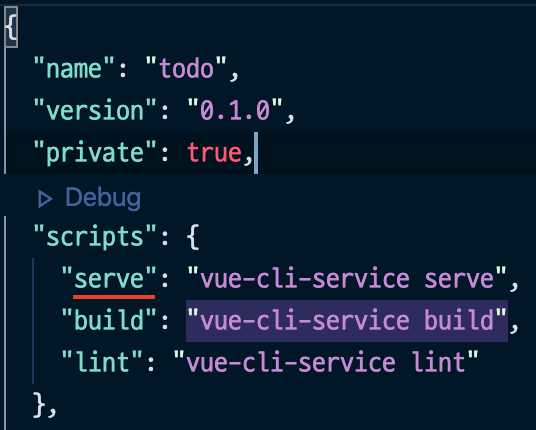
package.json
yarn serve 또는 npm run serve 는 package.json의 script 부분을 가리킵니다.
serve 라는 명령어를 정의할 수 있습니다.
결국 npm run serve 라는 것은 vue-cli-service serve 라는 것을 실행하는 것과 같습니다.

index.html
서버를 실행시키고, 그 다음으로 바라보는 곳은 index.html 입니다.
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>localhost:8080으로 접속했을 때 기본적으로 생성되는 페이지가 있었습니다.
페이지에 보이는 요소들은 src/ 폴더 내에 component 와 assets, main.js 에 정의되어있고
그 값들은 위 소스코드의 <div id="app"> 아래 생성되게 되어있습니다.
main.js
import Vue from 'vue'
import App from './App.vue' // 싱글파일 컴포넌트 파일
Vue.config.productionTip = false
new Vue({
render: h => h(App), // 뷰 내부적으로 사용하는 함수
}).$mount('#app') // el: '#app' 과 동일합니다.
App.vue
<template> // HTML
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<!-- 컴포넌트 명명법 종류
<hello-world></hello-world>
<HelloWorld></HelloWorld>
<HelloWorld/> -->
</div>
</template>
<script> // Js
import HelloWorld from './components/HelloWorld.vue'
export default {
// 인스턴스 옵션 or 컴포넌트 옵션 속성
name: 'App',
components: {
HelloWorld
}
}
</script>
<style> // CSS
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
이렇게 생성 된 프로젝트에 대한 구조를 다 살펴보았습니다.
다음 시간부터는 실제로 Todo 를 만들어보도록 하겠습니다.
Reference
'Project > Django & Vue.js' 카테고리의 다른 글
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 6 (프론트 axios, cors 설정) (0) | 2020.07.31 |
|---|---|
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 5 (프론트 컴포넌트 생성) (0) | 2020.07.30 |
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 3 (백엔드 DRF) (3) | 2020.06.09 |
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 2 (백엔드 Django Model) (0) | 2020.06.07 |
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 1 (백엔드 환경세팅) (0) | 2020.06.07 |


댓글