안녕하세요.
시작하기에 앞서 필자는 Django 주니어 개발자이고, Vue.js 에 대한 지식은 많이 부족함을 알려드립니다.
앞으로 진행 될 사항에 대해 간단하게 정리해보겠습니다.
- 주제는 아주 간단한 CRUD를 할 수 있는 Todo List 입니다.
- Vue는 Front라는 폴더에 Django는 Back 이라는 폴더에 분리하여 진행 할 예정입니다.
- 필자는 프론트 감각이 없기에 프론트 부분은 오픈소스와 vuetify 와 같은 라이브러리를 적극 활용할 예정입니다.
- Back Server 구성은 drf를 사용할 것이고, API 문서화는 swagger를 이용할 예정입니다.
- Dockerfile로 Front와 Back 의 이미지를 생성하여 버전관리를 하고 배포도 진행해볼 예정입니다.
[참고] 프론트 관련 내용은 바로가기 를 참고해주세요!
Django REST API Server 환경 설치
python 3.7.3
# requirements.txt
Django 3.0.7 # Django
djangorestframework==3.11.0 # Django REST API Server
drf-yasg==1.17.1 # swagger API 명세를 작성할 수 있다.
django-extensions # shell_plus 와 같은 편리한 기능을 제공해준다.
위와 같이 requirements.txt 파일을 back 폴더 안에 생성해주시고,
$ pip install -r requirements.txt 명령을 타이핑하여 설치를 진행합니다.
(개인적으로 가상환경을 사용하여 관리하는 것을 추천해드립니다.)
Django 설치
$ django-admin startproject config # 설정 폴더로 사용하기 위해 config라는 이름으로 생성하였습니다.
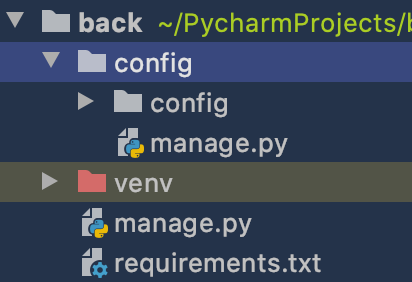
ㄴ 위와 같은 명령어로 실행하면 현재 위치한 폴더에서 config라는 폴더를 하나 생성하고, 그 안에 config라는 폴더를 또 생성합니다.

하지만 나는 위 폴더처럼 만들고 싶지 않고, back 아래 config라는 세팅폴더를 위치하고 싶다고 하면
$ django-admin startproject config . # 라고 입력해주시면 됩니다.

$ python manage.py startapp todo # app을 생성합니다.
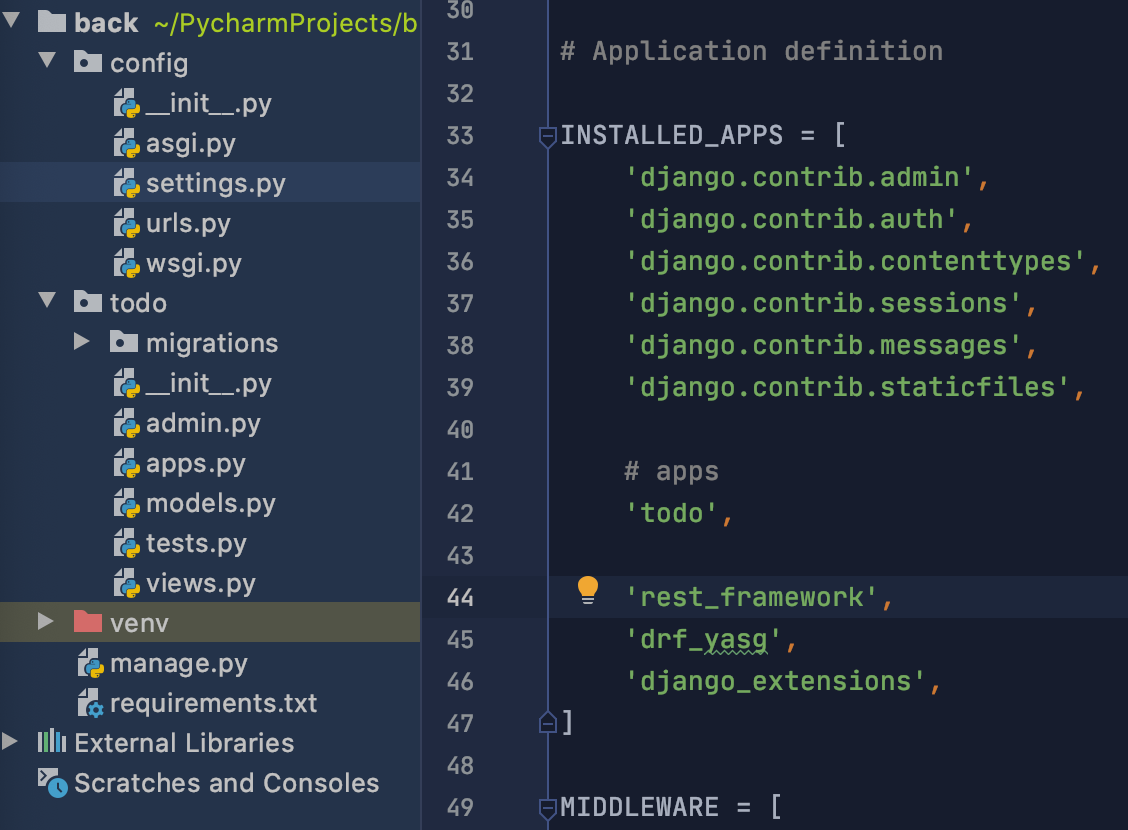
todo라는 폴더가 생성되었고, 아래와 사진과 같은 프로젝트 구조가 되었다고 하면 앱을 config/settings.py 에 INSTALLED_APPS을 등록해주어야 합니다. 설치한 모듈들도 INSTALLED_APPS에 등록이 되어있지 않으면 사용할 수 없습니다.

Django runserver
$ python manage.py runserver 를 입력하면

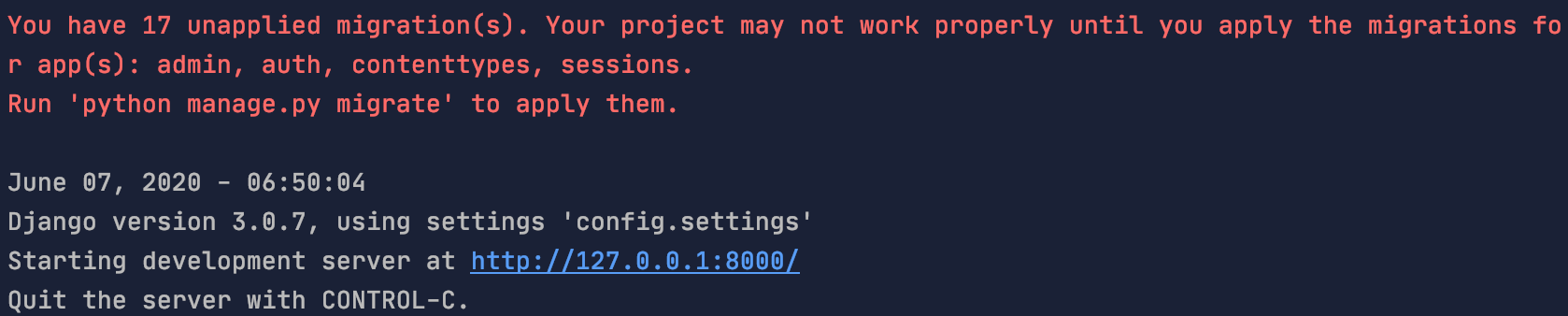
localhost:8000 이나 127.0.0.1:8000 으로 접속하시면 아래와 같은 화면으로 이동되고, 서버세팅이 완료되었음을 이용합니다.
추가로 위에 보이는 빨간색 글의 내용은 Django 에서 기본적으로 제공해주는 테이블들을 migrate하라는 것 입니다.
그리고 python manage.py runserver 시 뒤에 포트번호를 적게되면 해당 포트로 접속할 수 있습니다.
ex) $ python manage.py runserver 9090

Django 서버세팅도 완료하였습니다.
다음 포스팅에는 Django 에서 테이블을 생성하고, CRUD API를 세팅해보겠습니다.
감사합니다.
'Project > Django & Vue.js' 카테고리의 다른 글
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 3 (백엔드 DRF) (3) | 2020.06.09 |
|---|---|
| Vue 와 Django(DRF) 를 이용하여 Todo 리스트 만들기 - 2 (백엔드 Django Model) (0) | 2020.06.07 |
| Django - Vue(Json연동, Vue.js Directive, axios) (0) | 2019.09.07 |
| Django - Vue(Client vs Server Rendering, SPA vs SSR, 4) (0) | 2019.09.06 |
| Django - Vue(Mixin 사용하기, bootstrap 팝업창 만들기 , 4) (0) | 2019.09.04 |


댓글