Disqus
https://newbiecs.tistory.com/182
Django - Dstagram part3-댓글 기능 구현하기
DISQUS 가입하기 댓글 시스템을 직접 만들지 않고 DISQUS라는 온라인 소셜 댓글 시스템을 빌려서 사용할 것이다. 이 시스템을 사용하려면 사이트에 가입해야 한다. 사이트(https://disqus.com/) DISQUS 앱 설치 $..
newbiecs.tistory.com
Django 에서 라이브러리로 제공되는 Disqus 를 사용하였다. 처음 설계 시 간단하게 만들어보자는게 목표였기 때문에 이번 프로젝트는 각종 라이브러리들을 적극적으로 활용하려고 하였습니다.
> pip install django-disqus
# settings.py
INSTALLED_APPS = [
'disqus',
'django.contrib.sites',
]
# DISQUS
DISQUS_WEBSITE_SHORTNAME = 'songchu'
SITE_ID = 1
Naver Map
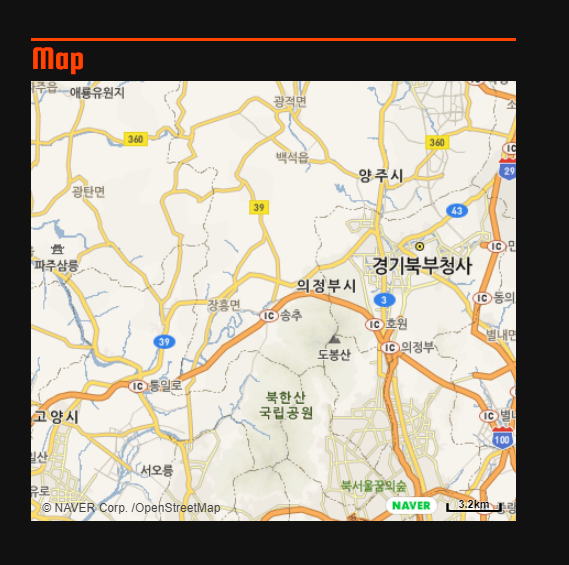
Naver Map의 경우
[Django] 14. API를 통한 naver 지도 사용하기
안녕하세요 강민성입니다. 이번에는 API 가 뭔지 알아보고 이를 사용해보도록 하겠습니다. API : Application Programming Interface 우리가 개발한 프로젝트에 다양한 외부기능들을 사용할 수 있도록 해주는 연..
ssungkang.tistory.com
블로그를 참고하여 코드를 작성하였습니다.

위 사진과 같이 지역 폴리라인을 생성하고 싶어 네이버 공식문서를 다 보았으나 일일이 좌표를 지정해주어야했고,
네이버 클라우드 플랫폼에 문의를 해보니 내부에서 개발을 위해 검토중이라는 답변을 받았습니다.
그래서 우선 송추의 가운데에 좌표를 찍고 맵을 보여지게 끔 설정해보았습니다.
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=byn7ctlym2"></script>
{# Naver 지도 #}
<div class="sc-section">
<h1>Map</h1>
<div id="map" style="width:100%;height:400px;"></div>
</div>
<script>
var mapOptions = {
center: new naver.maps.LatLng(37.718693, 126.975022),
zoom: 6
};
var map = new naver.maps.Map('map', mapOptions);
</script>
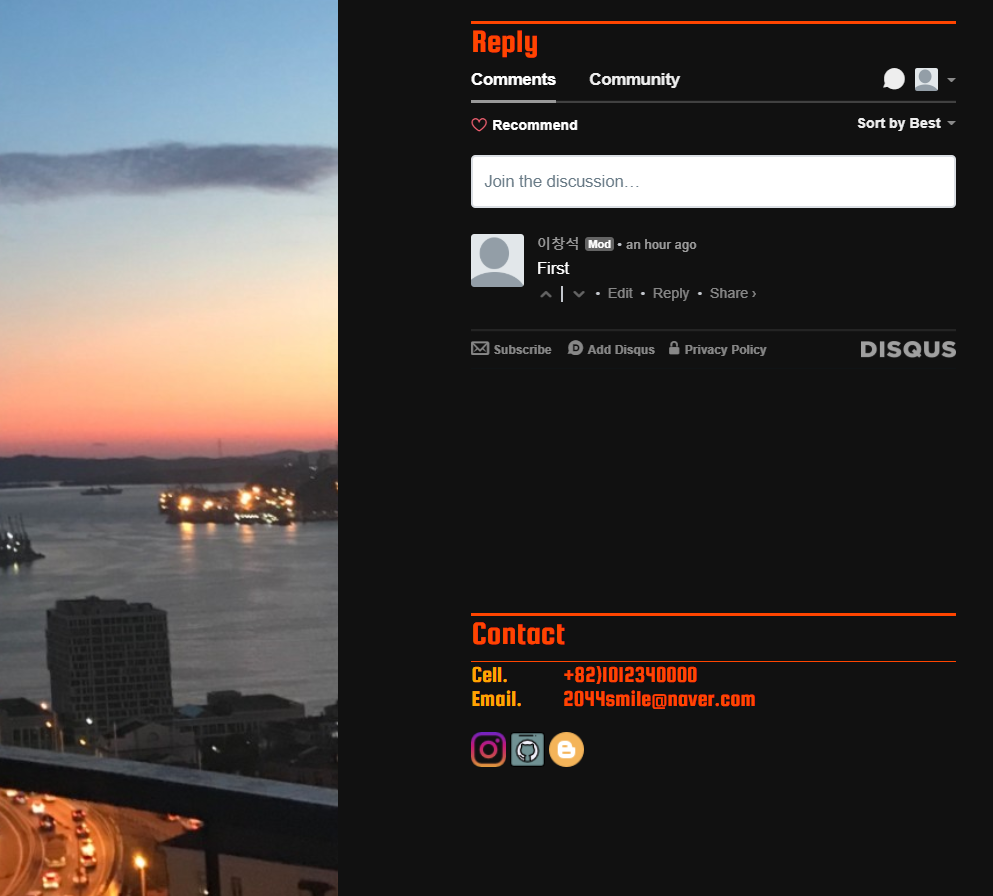
레이아웃 반응형
상단에 항상 고정되어 있던 사진을 @media ( min-width: 768px ) 768px 을 넘어가면 왼쪽으로 이동되게 설정하였습니다. 해당 작업을 진행하기 위해 화면에 보이는 결정적인 DIV 태그에 margin-left : 60vw;를 주었습니다.
vw란 viewport width를 뜻 합니다.
추가로 contact 안에 내용을 dd와 dt라는 것을 사용하여 추가해보았습니다.
.list dt { /* contact를 꾸미기 위해 사용 */
color: orange;
float: left;
width: 4em;
}
.list dd {
overflow: hidden /* 내용이 너무 길어지면 hidden */
}
/* 최소 768px 을 넘어서면 아래와 같은 조건을 줄 수 있다.*/
@media ( min-width: 768px ) {
.portrait {
position: fixed;
left: 0;
top: 0;
width: 60vw; /* viewport width*/
height: 100vh; /* viewport height*/
padding: 0;
}
.introduce {
margin-left: 60vw;
}
.introduce,
.sc-section {
margin-left: 60vw;
}
.content {
margin-left: 60vw;
}
}

https://www.youtube.com/watch?v=KYo62fhaR7M&list=LLiL8uphIhspU0n1mUzPGkFQ&index=2&t=0s
위 링크는 전체적으로 레이아웃을 작성하는데 참고했던 자료입니다. :)
'Project > DevelUP' 카테고리의 다른 글
| DevelUP 퀘스트1 - 반응형 웹(icons) (0) | 2019.10.22 |
|---|---|
| DevelUP 퀘스트1 - 반응형 웹 (0) | 2019.10.21 |
| DevelUP 퀘스트1 - 구성 (0) | 2019.10.21 |


댓글