EC2 인스턴스에서 Nginx설치 후 배포 방법까지
1. Nginx 설치
$ sudo apt-get update
$ sudo apt-get install nginx
$ systemctl status nginx

2. 계정 설정
리눅스 기반 시스템은 철저히 계정 기반으로 운영됩니다. 장고 웹 어플리케이션을 동작 시키기 위한 전용 그룹과 계정을 만들도록 하겠습니다.
그룹생성
$ sudo groupadd djangogroup
유저추가
$ sudo useradd -g djangogroup -b /home -m -s /bin/bash django
웹 서비스 코드를 업로드할 폴더를 생성
$ sudo mkdir -p /var/www/onlineshop
해당 폴더를 django유저와 djangogroup그룹에 소유권을 설정
$ sudo chown django:djangogroup /var/www/onlineshop
ubuntu유저를 djangogroup에 추가
$ sudo usermod -a -G djangogroup ubuntu
onlineshop 폴더 쓰기 권한을 그룹에 속한 모든 유저에게도 부여합니다.
$ sudo chmod g+w /var/www/onlineshop
3. 필요 패키지 설치
$ sudo apt-get install build-essential libcairo2 libpango-1.0-0 libpangocairo-1.0-0 libgdk-pixbuf2.0-0 libffi-dev shared-mime-info libssl-dev
$ sudo apt-get install python3-dev python3-pip python3-cffi python3-venv
4. 소스코드 업로드
$ pip freeze > requirements.txt
# config/settings.py
DEBUG = False
ALLOWED_HOSTS = ['.compute.amazonaws.com']
위 경로에서 venv와 db.sqlite3 파일은 제외하고 업로드
5. 파이썬 가상 환경 설정
소스 코드를 업로드할 폴더로 이동
$ cd /var/www/onlineshop
venv 모듈을 이용해 venv라는 경로에 가상환경을 만듭니다.
$ sudo python3 -m venv venv
관리자 상태로 변경
$ sudo -s
가상 환경을 활성화 합니다
$ pip install -r requirments.txt
업로드한 소스코드에 필요한 모듈들을 한꺼번에 설치합니다.
$ pip install uwsgi
6. uwsgi 환경 설정
uwsgi 동작을 위해 추가로 필요한 폴더를 생성합니다.
$ sudo mkdir run logs ssl
run, logs 폴더의 권한을 변경합니다.
$ sudo chown django:www-data run
$ sudo chown django:www-data logs
uwsgi.ini 파일을 만들고 편집합니다.
$ vim /var/www/onlineshop/run/uwsgi.ini
[uwsgi]
uid = django
base = /var/www/onlineshop
home = %(base)/venv
chdir = %(base)
module = config.wsgi:application
env = DJANGO_SETTINGS_MODULE=config.settings
master = true
processes = 5
socket = %(base)/run/uwsgi.sock
logto = %(base)/logs/uwsgi.log
chown-socket = %(uid):www-data
chmod-socket = 660
vacuum = true
uwsgi.service 파일을 만들고 편집
$ vim /etc/systemd/system/uwsgi.service
[Unit]
Description=uWSGI Emperor service
[Service]
ExecStart=/var/www/onlineshop/venv/bin/uwsgi --emperor /var/www/onlineshop/run
User=django
Group=www-data
Restart=on-failure
KillSignal=SIGQUIT
Type=notify
NotifyAccess=all
StandardError=syslog
[Install]
WantedBy=multi-user.targetuwsgi를 시스템 서비스로 만들었습니다. 이 서비스를 시작하고 재부팅할 때도 자동으로 실행되도록 등록하겠습니다.
$ systemctl start uwsgi
uwsgi 서비스를 시작합니다.
$ systemctl enable uwsgi
uwsgi 서비스를 시작 서비스로 등록합니다.
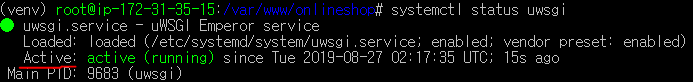
$ systemctl status uwsgi

7. nginx 설정
nginx에 uwsgi 관련 설정을 추가하도록 하겠습니다.
nginx는 한번에 여러개의 웹 사이트를 동작시킬 수 있습니다. 이때 각 사이트별 설정 파일이 필요합니다.
기본 설정 파일을 복사해 onlineshop을 위한 설정 파일을 만드는 명령입니다.
$ cp /etc/nginx/sites-available/default /etc/nginx/sites-available/onlineshop
아래 설정은 파일을 nginx가 서비스 중인 사이트로 등록합니다.
$ ln -s /etc/nginx/sites-available/onlineshop /etc/nginx/sites-enabled/
지원하는 도메인 길이를 변경하기 위해 nginx.conf 파일을 수정합니다.
$ vim /etc/nginx/nginx.conf

onlineshop을 위한 nginx 설정 파일을 변경해 uwsgi가 동작하도록 하겠습니다.
$ vim /etc/nginx/sites-available/onlineshop
upstream django{
server unix:/var/www/onlineshop/run/uwsgi.sock;
}
server {
listen 80;
server_name ec2-52-78-13-59.ap-northeast-2.compute.amazonaws.com;
charset utf-8;
root /var/www/html;
index index.html; index.htm index.nginx-debian.html;
location / {
try_files $uri $uri/ =404;
include /etc/nginx/uwsgi_params;
uwsgi_pass django;
}
}
설정 값 점검 명령을 입력한다.
$ nginx -t
successful이라는 메시지가 나온다면 서버를 재시작하고 확인해봅시다.
$ systemctl restart nginx
'Web > Django' 카테고리의 다른 글
| Django Allauth 소셜로그인 정리 (0) | 2019.09.06 |
|---|---|
| Django - 소셜 로그인 추가하기(allauth, facebook,google) (0) | 2019.09.06 |
| Django - Slug (0) | 2019.08.23 |
| Django - Vue.js와 연동하기 (0) | 2019.08.21 |
| Django - 소셜 로그인 추가하기(allauth, naver) (0) | 2019.08.17 |


댓글