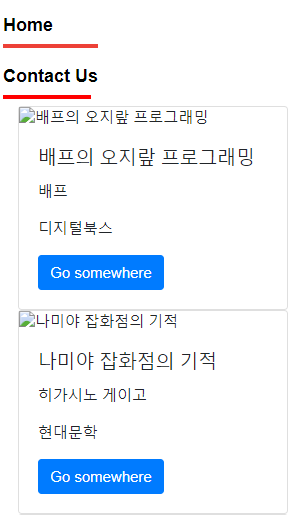
Django 로 아주아주 간단한 프로젝트로 여태까지 읽은 책들을 정리하는 사이트를 만들어보고 있던 도중 {% for i in book_list %} 로 book_list의 author,title,publisher들을 출력하고 있었다.
이미지를 추가하려고 했는데 생각해보니 for 문 안에 img src="고정URL" 가 있어서 똑같은 사진이 출력되는 것이였다.

위 방법을 해결하기 위해서는 static과 models.ImageField 를 생성해주면 된다.
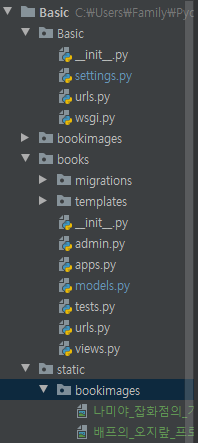
먼저 settings.py 로 이동하여 static을 지정해주도록 하자.
settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')] # 개발단계
# STATIC_ROOT = os.path.join(BASE_DIR,'static') # 배포단계STATIC_ROOT는 그럼 언제 사용하는가?
개발 과정에선, 정확히는 settings.py의 DEBUG가 True로 설정되어 있으면 STATIC_ROOT 설정은 작용하지 않으며, STATIC_ROOT는 실 서비스 환경을 위한 설정 항목입니다. 그래서 개발 과정에선 STATIC_ROOT에 지정한 경로가 실제로 존재하지 않거나 아예 STATIC_ROOT 설정 항목 자체가 없어도 문제없이 동작합니다.
models.py
from django.db import models
class Book(models.Model):
title = models.CharField(max_length=30)
author = models.CharField(max_length=30)
publisher = models.CharField(max_length=100)
bookimages = models.ImageField(upload_to='static/bookimages',default='None.jpg')
# static/bookimages 에 이미지 파일이 올라가게 된다.
def __str__(self):
return self.title
book_list.html
{% for i in book_list %}
<div class="card" style="width: 18rem;">
<img src="{{ i.bookimages.url }}" class="card-img-top" alt="{{ i.title }}">
<div class="card-body">
<h5 class="card-title">{{ i.title }}</h5>
<p class="card-text">{{ i.author }}</p>
<p class="card-text">{{ i.publisher }}</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
{% endfor %}<img src="{{ i.bookimages.url }}" . . .> 이런식으로 사용하면 for문이 돌면서 bookimages 필드와 url에 맞는 것을 가져와서 사용한다. FileField 에서도 사용할 수 있다고 하니 기억해뒀다가 나중에 사용하면 좋을 것 같다.

'Web > Django' 카테고리의 다른 글
| Django - Form 커스터마이징(CreateView, UpdateView) (0) | 2019.08.14 |
|---|---|
| Django - Form(함수형,클래스형) (PyCon Korea) (0) | 2019.08.09 |
| Django - 검색기능 구현 (2) | 2019.08.07 |
| Django - static 파일지정 (0) | 2019.08.05 |
| Django - Pagination (클래스형 뷰) (0) | 2019.08.05 |


댓글